Salman Shahid
Developer and Designer
Freelancer providing services for programming and design content needs. Join me down below and let's get cracking!

Services I offer
Since the beginning of my journey as a freelance designer and developer, I've done remote work for agencies consulted for startups and collaborated with talanted people to create digital products for both business and consumer use.
I offer from a wide range of services, including brand design, programming and teaching.

Beautiful Designs
Creating elegant designs suited for your needs following core design theory.
Design tools I use
Photoshop
Illustrator
Figma

Beautiful Designs
Creating elegant designs suited for your needs following core design theory.
Design tools I use
Photoshop
Illustrator
Figma

Beautiful Designs
Creating elegant designs suited for your needs following core design theory.
Design tools I use
Photoshop
Illustrator
Figma
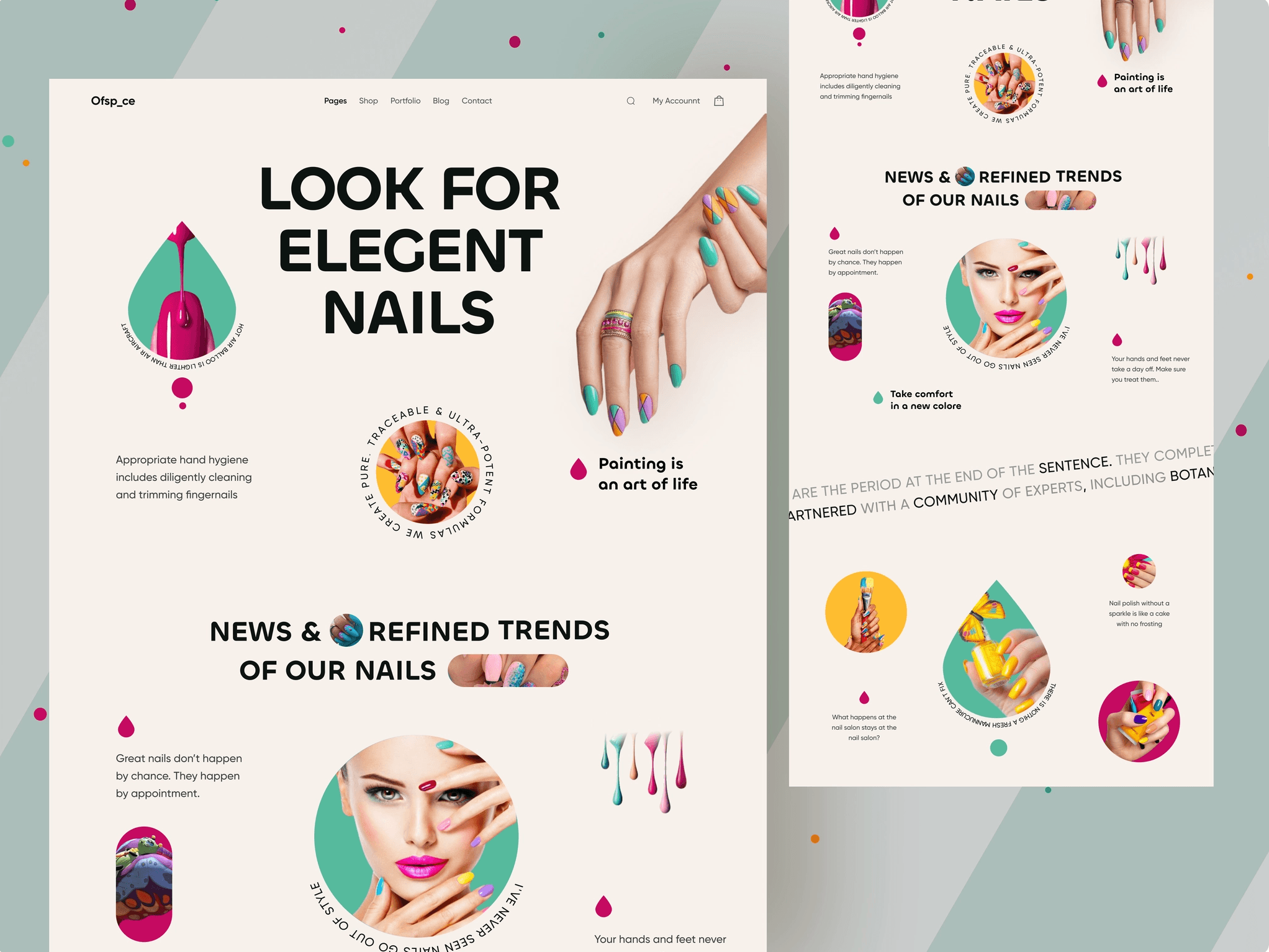
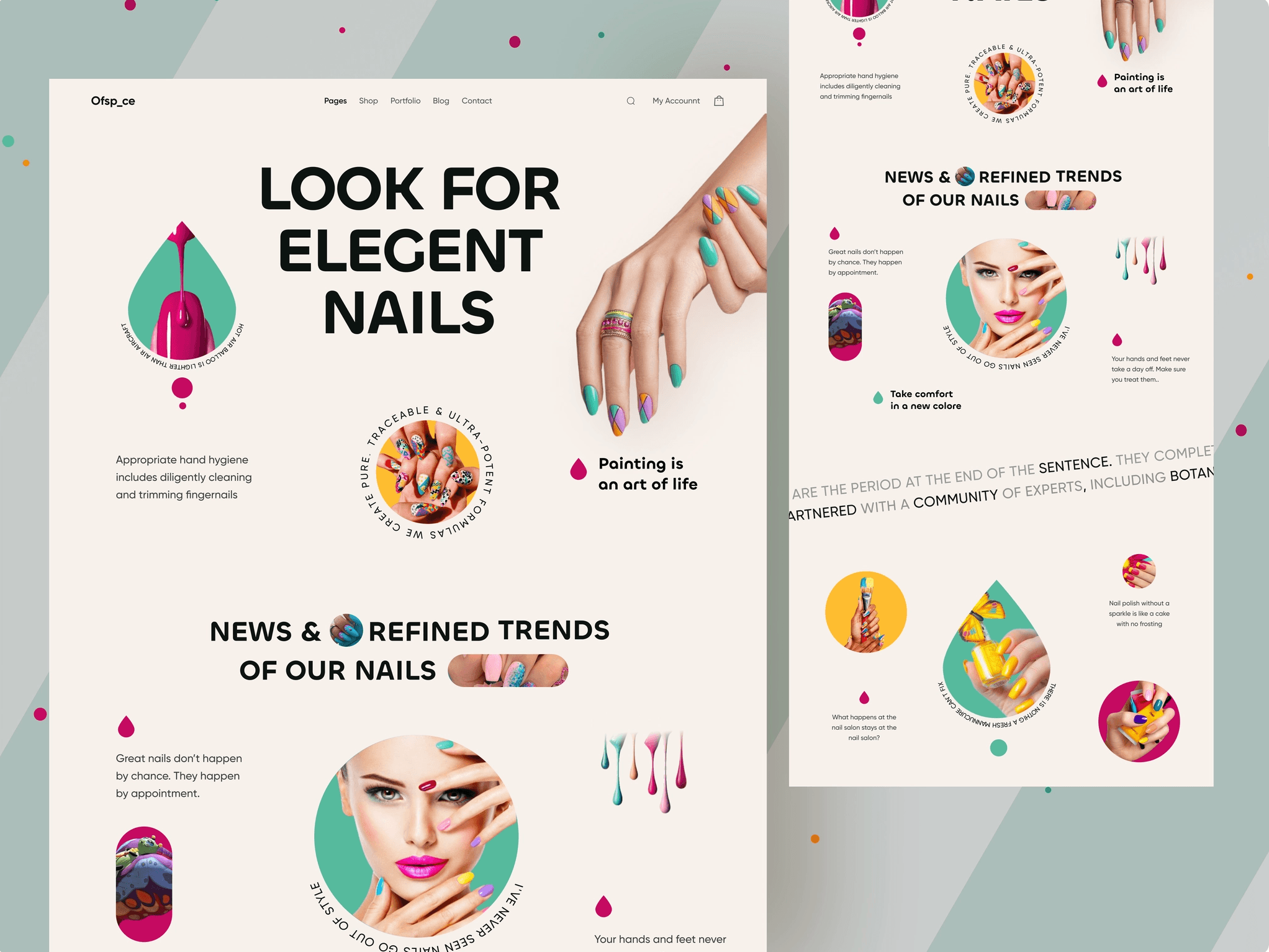
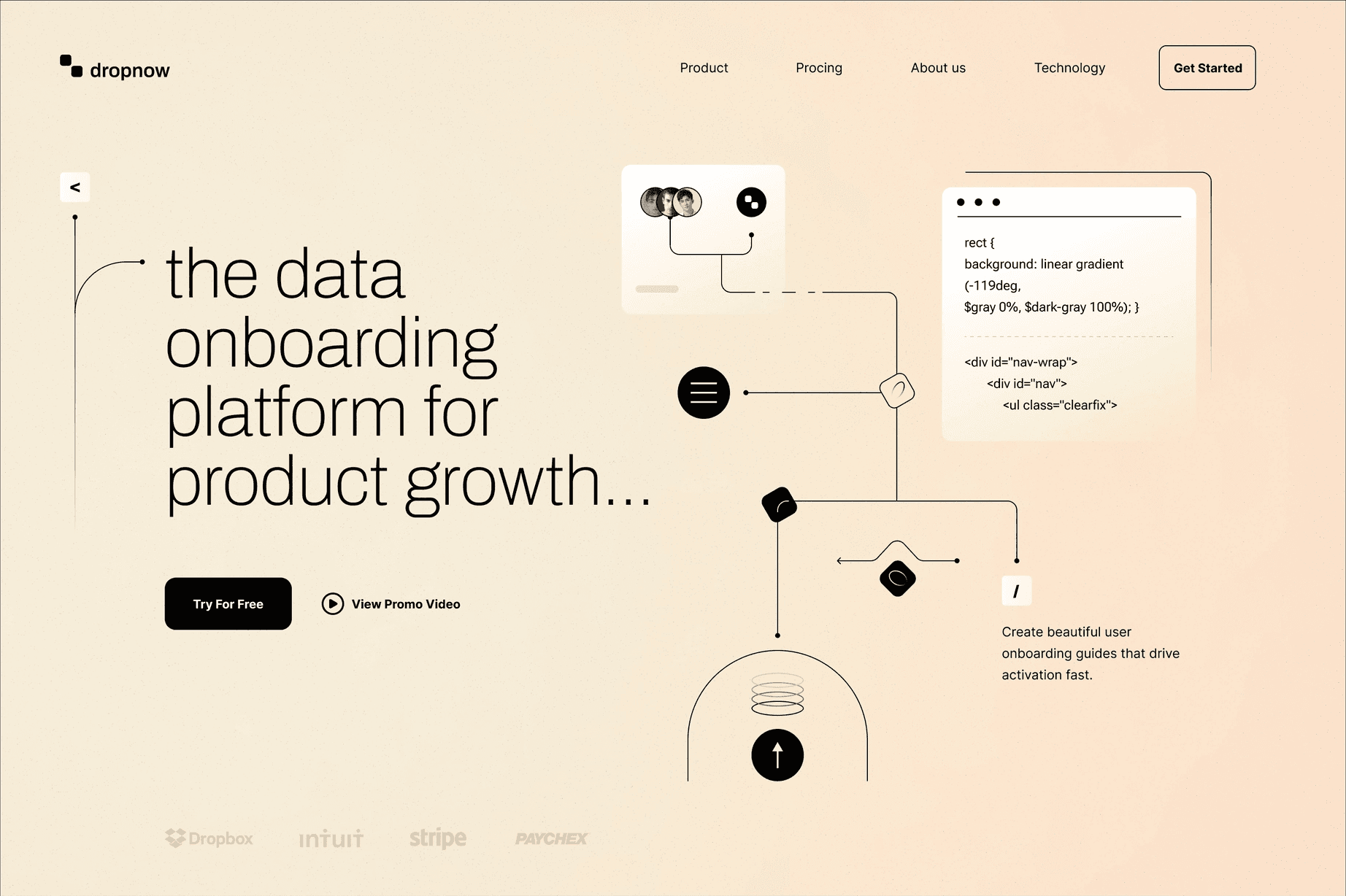
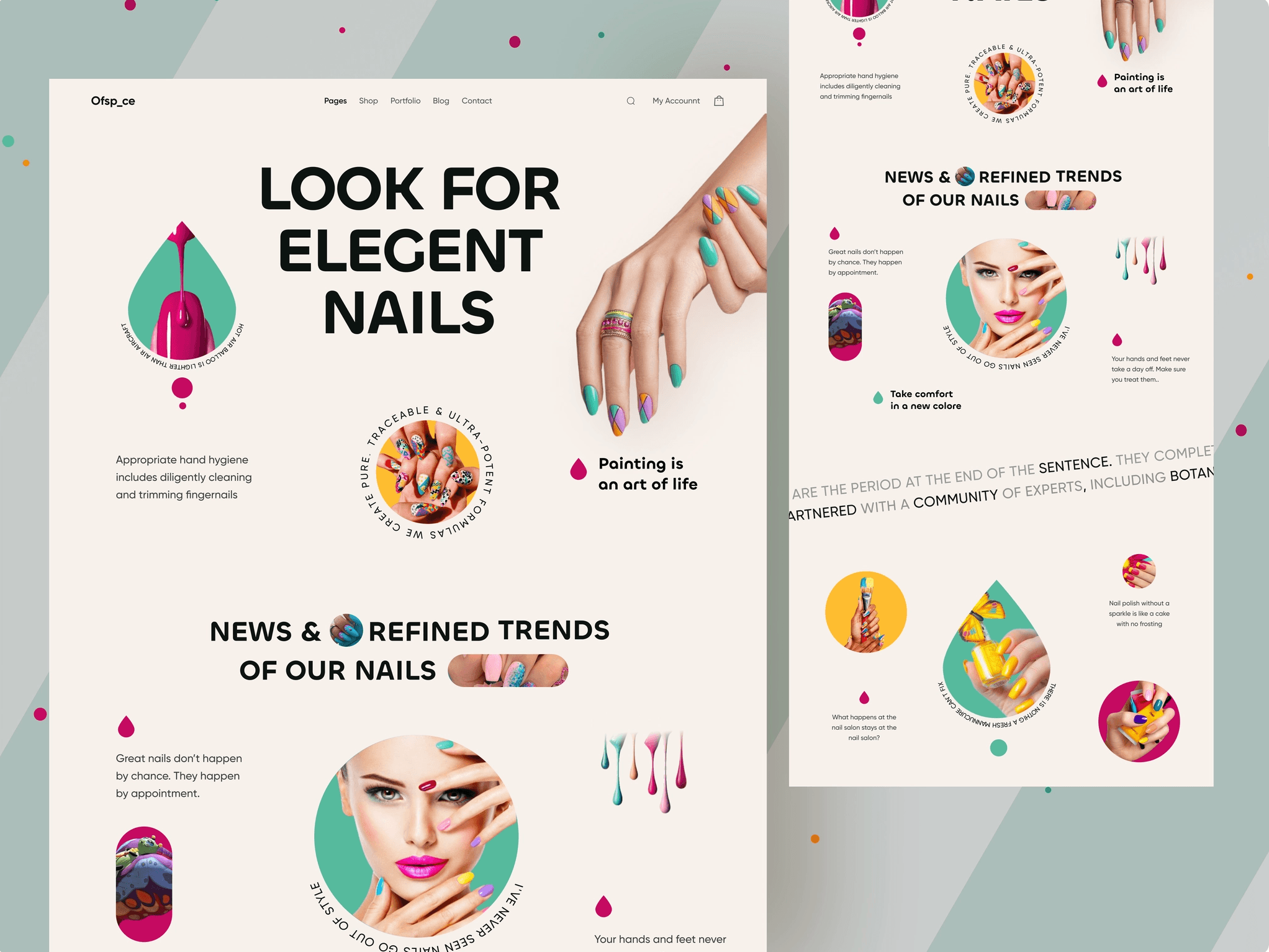
Portfolio
Since the beginning of my journey as a freelance designer and developer, I've done remote work for agencies consulted for startups and collaborated with talanted people to create digital products for both business and consumer use.
I offer from a wide range of services, including brand design, programming and teaching.